
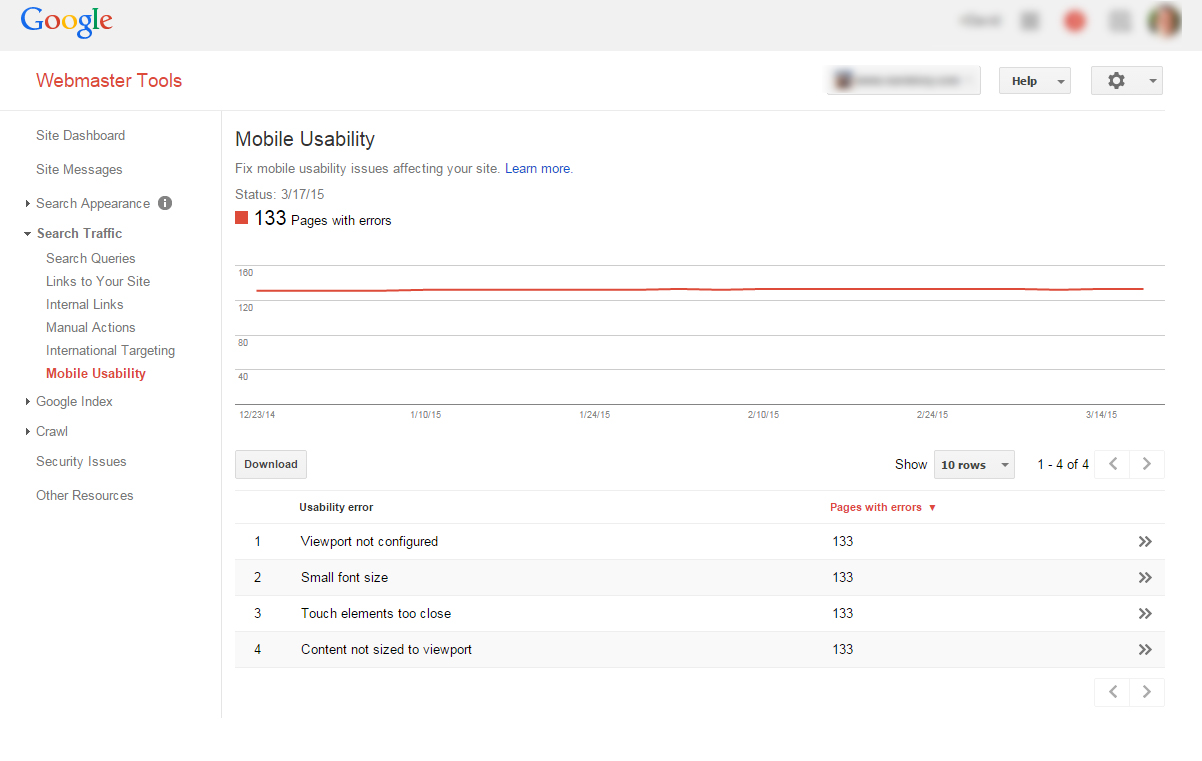
Depuis l’annonce de Google du 27 février dernier sur les critères de compatibilité mobile pris en compte pour le SEO, l’inquiétude a quelque peu gagné les webmasters et possesseurs de sites internet, d’autant que pour préparer le terrain Google Webmaster Tools envoie régulièrement depuis vendredi dernier des alertes « Corrigez les problèmes d’ergonomie mobile détectés sur … ».
L’annonce de google spécifiait en effet :
1. Autres sites Web mobile-friendly dans les résultats de recherche
À partir du 21 Avril, nous allons nous étendre notre utilisation du critère de compatibilité mobile pour en faire l’un des critères de positionnement du moteur. Cette modification affectera les recherches sur mobiles dans toutes les langues à travers le monde et aura un impact significatif sur nos résultats de recherche. Par conséquent, les utilisateurs trouveront plus facile d’obtenir des résultats pertinents, à travers des sites qui sont optimisés pour leurs appareils.
2. contenu d’applications plus pertinents dans les résultats de recherche
A partir d’aujourd’hui, nous allons commencer à utiliser les informations venant d’applications indexées comme un facteur dans le classement pour les utilisateurs signés, en qui ont installé l’application. En conséquence, nous pouvons maintenant donner plus de visibilité aux contenu générés ou partagés à partir d’applications indexées et leur donner une place plus importante dans la recherche.
Définissons « responsive ». Issu du terme « responsive design » c’est une tendance forte du webdesign depuis cinq années maintenant, avec la montée en force de ventes de smartphone et tablettes. Concrètement il s’agit d’avoir un site internet qui s’auto-adapte à différents formats selon son affichage: PC avec large écran TV panoramique, laptop, tablette ou encore smartphone. Deux solutions existent de concerts: Créer un site PC et un site smartphone, puis jouer sur l’auto-détection et des redirections, ou proposer la redirection à l’internaute. Le design ne consiste pas seulement à revoir l’affichage en fonction d’un écran plus petit, on y intègre aussi des fonctionnalités pour « touchpad », une ergonomie propre à ces écrans.
Google met clairement en avant son moteur mobile. On en avait déjà eu un aperçu avec la montée en puissance des aspects « usabilité sur mobile » et aux nombreux outils de vérifications qui avaient été ajoutés cette année.
Quelles conséquences faut-il tirer (Keep calm and check your website) en vue du 25 avril ?…
-D’abord ce mouvement de Google est basé sur une réalité: En 2014, 60% de hausse pour les ventes de mobiles, 68% de hausse de trafic de recherche sur mobiles, et 16% du trafic global sur le web en France (FEVAD).
-La mention « site mobile » apparaîtra en effet sur les SERPs (résultats de recherche) de mobiles sous android (Google) et affectera les choix des internautes à cliquer ou non. En outre selon le fichier robots.txt du site une description différente et parfois rédhibitoire sera offerte aux internautes sur mobiles (« la description de ce résultat n’est pas accessible à cause du fichier robots.txt de ce site… »)
-Toutefois, toutes les entreprises n’ont pas encore intégré le responsive design dans leurs priorités, loin de là (qui sont financières et à court terme actuellement !). La tendance est donc d’attendre de voir avant de se lancer dans une refonte, si l’impact a de réelles conséquences. Selon le type de cibles (jeunes+nomades) par exemple, cela s’impose. Pour d’autres, ce sera basse priorité sachant que les internautes/prospects attirés sur le site (en services BtoB par exemple) le sont aux heures de travail (grande majorité sur PC) …
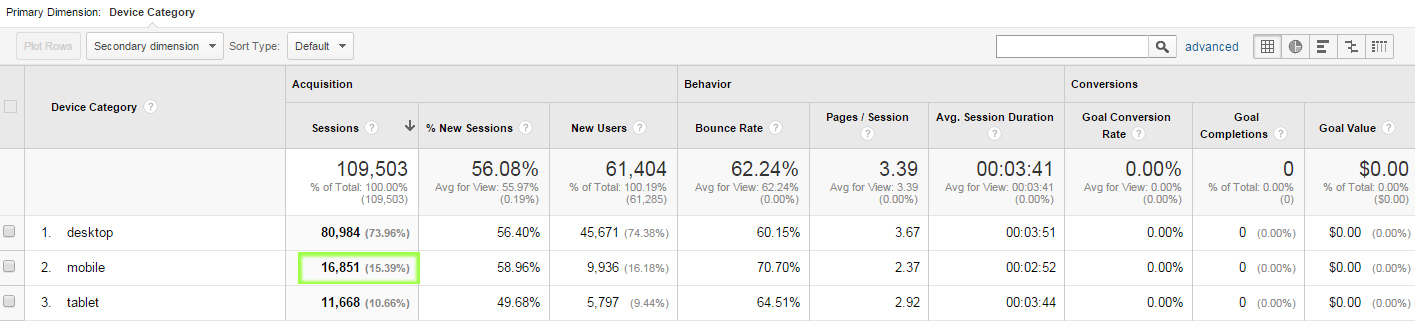
-Un rapide examen de Google analytics montrera quelle est la proportion de ses visiteurs sur mobile et donc l’urgence ou non à effectuer cette bascule, compte tenu de ce que propose le site.
-Beaucoup de sites internet sont déjà responsive (sans forcément qu’on le sache), s’ils sont basés sur des CMS et templates récents, construits avec bootstrap, etc. Le mieux est encore de tester pour voir. Qui plus est Google propose une pléthore d’outils en complément pour tester tous les aspects « mobile-friendly » du site et proposer des pistes.
–En cas de non-responsivité, la refonte n’est pas quelque chose de particulièrement coûteux dans l’absolu. Pour un site fait sur mesure en html ou php (pas de CMS) on peut conserver la mise en page tout en changeant simplement les éléments de construction. L’exemple typique est la page d’accueil avec un carousel à taille fixe qui devra être mis en 100% (auto-adaptatif), de même que les images, et les typiques systèmes en « 3colonnes » qui non seulement seront en pourcentages mais avec un seuil qui fera qu’en dessous d’une certaine taille d’écran elles basculent à 2 colonnes puis une seule. Le menu devra aussi pouvoir « disparaître »sous un certain seuil de largeur toujours ouvrable à l’aide du maintenant célèbre icône « hamburger ». Il faut y ajouter le cas échant des modifications éventuelles pour le fichier robots.txt et htacess. Pour un bon webdesigner, c’est l’affaire d’une journée pour un site de 5-10 pages. (Consultez nous !)
Dans le cas d’un CMS il suffit de le mettre à jour, la plupart des maquettes « par défaut » récentes sont déjà responsive. Et dans certains cas, changer de template…
-Compte tenu de la proportion des internautes naviguant sur mobile (bientôt 20% quand même !), l’optimisation du site doit être mise en balance avec les services offerts et la cible visée, pour apprécier l’impact prospectif de ce changement sur ses ventes ou prises de contact. Si elle est reportée, elle reviendra tôt ou tard, dans un an ou plus, simplement si le marché du mobile continue sur ce rythme.
-En aucun cas Google ne « sanctionnera » les sites non responsive comme il a pu le faire avec les mises à jour de l’algorithme Pinguin et Panda, mais l’effet contre-incitatif se fera clairement sentir dans les résultats de recherche des mobinautes… En bref cette mise à jour participe aussi du grand motif officiel de google d' »améliorer l’expérience utilisateur ».
Pour finir, une petite clarification de Matt Cutts à propos de l’impact éventuel sur le SEO d’un « double site » pour desktop et mobile: